CDN
Image stack. Обрезать области изображения
Об операции Обрезка
Что это? Обрезка — операция Image stack, которая обрезает исходное изображение перед тем, как доставить его через CDN. Параметры обрезки (какого размера фрагмент вырезать и из какой части изображения) вы или ваши пользователи задаёте сами для каждого изображения.
Пример. На сервере-источнике хранится картинка размером 500×500 пикселей, но вы с помощью Обрезки задали новый размер 200×200 и обрезку по центру. При доставке через CDN картинка автоматически уменьшилась — от неё было отрезано всё лишнее, кроме фрагмента 200×200 в центре. На источнике по-прежнему хранится изображение 500×500, но пользователи получают его уменьшенный вариант — 200×200.
Как работает? Чтобы использовать Обрезку, добавьте нужные параметры запросов в URL картинок. Если вы установили эти параметры на источнике, CDN отдаст пользователям обрезанную копию картинки. Если на источнике таких параметров нет, пользователи смогут задать их самостоятельно с помощью параметров запроса.
Внимание. Image stack не может преобразовывать изображения размером более 32 МБ.
Особенности. Обрезка входит в платную опцию Image stack. Эта опция помогает оптимизировать изображения: конвертировать в формат WebP и AVIF, обрезать, изменять качество и размеры. Чтобы использовать Обрезку, нужно подключить Image stack.
Использовать Обрезку
1. Подключите опцию Image stack к CDN-ресурсу согласно инструкции «Как подключить опцию».
После включения опции пользователи смогут обрезать картинки самостоятельно. Если вы хотите обрезать их на источнике, следуйте инструкции ниже:
2. Откройте код сайта-источника.
3. Найдите строки с URL тех изображений, которые хотите обрезать с помощью Обрезки.
4. Добавьте в URL изображений параметр запроса с нужными значениями в формате:
image.jpg?параметр=значениягде image.jpg — URL вашего изображения на сайте. Все доступные параметры описаны в разделе «Параметры Обрезки».
5. Сохраните изменения в коде сайта-источника.
Настройка закончена! Теперь, когда пользователь перейдёт на страницу сайта, она откроется с обрезанными картинками.
Параметры Обрезки
С помощью Обрезки можно вырезать фрагмент из исходной картинки — именно этот фрагмент получат конечные пользователи. Откуда вырезать фрагмент и какого он будет размера, можно указать в параметре запроса. Вариантов настройки три, ниже описан каждый из них.
Обрезать картинку с изменением пропорций
Параметр: ?crop=4:8
Где:
-
4 — отношение ширины вырезаемого фрагмента к его высоте
-
8 — отношение высоты вырезаемого фрагмента к его ширине

Вы задали новое соотношение сторон — 4:8, добавив к URL картинки параметр запроса:
img.jpg?crop=4:8Операция выделит фрагмент с таким соотношением сторон по центру исходного изображения.

Затем она отрежет лишнее. Вот какую картинку увидят пользователи сайта:

Как Обрезка рассчитала, какой фрагмент вырезать:
1. Сравнила числа из пропорции (4 и 8) и выбрала большее (8). Так Обрезка определила, какую сторону исходной картинки уменьшать не нужно. 8 соответствует высоте, значит, высота останется прежней — 600 пикселей.
2. Определила новый размер ширины, который будет соответствовать пропорции. Для этого умножила исходную высоту на соотношение 4:8 — то есть 600 умножила на 4:8. Получила новый размер ширины — 300 пикселей.
3. Разместила фрагмент размером 300×600 в центре исходной картинки и вырезала его.
Вырезать фрагмент по центру исходного изображения
Параметр: ?crop=300,400
Где:
-
300 — ширина вырезаемого фрагмента
-
400 — высота вырезаемого фрагмента
Как работает: Обрезка обрежет всё лишнее, оставив только фрагмент в центре.
Пример: на сервере-источнике хранится изображение 500×600. Вы хотите оставить только фрагмент 300×400 в центре. Для этого вы добавляете к URL изображения нужный параметр:
img.jpg?crop=300,400
Обрезка вырежет из центра фрагмент 300×400. Именно этот фрагмент получат пользователи, загрузив страницу сайта.

Вырезать фрагмент из конкретной части исходного изображения
Чтобы вырезать фрагмент из конкретной части, в параметре запроса нужно указать сначала ширину и высоту фрагмента (например,?сrop=(ширина),(высота)), а затем место, откуда его вырезать. Место можно указать четырьмя способами, их мы описываем ниже.
• Указать место с помощью двух отступов, измеренных в пикселях
Параметр: ?сrop=300,350,x110,y30
Где:
-
300 — ширина вырезаемого фрагмента
-
350 — высота вырезаемого фрагмента
-
110 — сколько пикселей нужно отступить от левого края исходного изображения
-
30 — сколько пикселей нужно отступить от верхнего края исходного изображения
Как работает: операция приложит верхний левый угол фрагмента к координате, которую вы указали, и вырежет этот фрагмент из картинки.
Пример: на сервере-источнике хранится картинка 500×600; вы хотите вырезать из неё фрагмент размером 300×350, чтобы оставить только мордочку собаки.
Чтобы обрезать картинку, вы добавляете в ссылку параметр запроса:
img.jpg?crop=300,350,x110,y30Вот какие действия произойдут с картинкой перед тем, как CDN доставит её пользователю:
1. В параметре запроса вы указали размер фрагмента 300×350 (crop=300,350,x110,y30), поэтому Обрезка выделит такой фрагмент на картинке.
2. Вы также указали, где начать обрезку — в точке с координатой 110 пикселей от левого края и 30 пикселей сверху (crop=300,350,x110,y30). Обрезка сместит обрезаемый фрагмент так, чтобы его левый угол совпал с этой точкой.

3. Операция вырежет фрагмент. Итоговая картинка получится такой:

• Указать место с помощью двух координат, измеренных в процентах от исходного изображения
Параметр: ?crop=300,350,x22p,y5p
Где:
-
300 — ширина вырезаемого фрагмента
-
350 — высота вырезаемого фрагмента
-
22 — сколько процентов от ширины исходного изображения нужно отступить от левого края
-
5 — сколько процентов от высоты исходного изображения нужно отмерить от верхнего края
Как работает: Обрезка приложит верхний левый угол фрагмента к координате, которую вы указали, и вырежет этот фрагмент из картинки.
Пример: на сервере-источнике хранится картинка 500×600; вы хотите вырезать из неё фрагмент размером 300×350, чтобы оставить только мордочку собаки.
Чтобы обрезать картинку, вы добавляете в ссылку параметр запроса:
img.jpg?crop=300,350,x22p,y5pВот какие действия произойдут с картинкой перед тем, как CDN доставит её пользователю:
1. В параметре запроса вы указали размер фрагмента 300×350 (?crop=300,350,x22p,y5p), поэтому Обрезка выделит такой фрагмент на картинке.

2. Вы также указали, где начать обрезку (?crop=300,350,x22p,y5p) — отступить 22% от исходной ширины, считая от левого края, и отступить 5% от исходной высоты, считая от верхнего края. Операция сместит обрезаемый фрагмент так, чтобы его верхний левый угол совпал с указанной точкой.

3. Обрезка вырежет фрагмент. Итоговая картинка получится такой:

• Указать место с помощью соотношений обрезаемых областей
Параметр: ?crop=220,100,offset-x40,offset-y58
Где:
-
220 — высота вырезаемого фрагмента
-
100 — ширина вырезаемого фрагмента
-
40 — сколько процентов от общей ширины обрезаемой области должно находиться слева от фрагмента
-
58 — сколько процентов от общей высоты обрезаемой области должно находиться сверху от фрагмента
Как работает: операция разместит фрагмент так, чтобы слева и сверху оказались области того размера, который вы задали. Затем вырежет фрагмент.
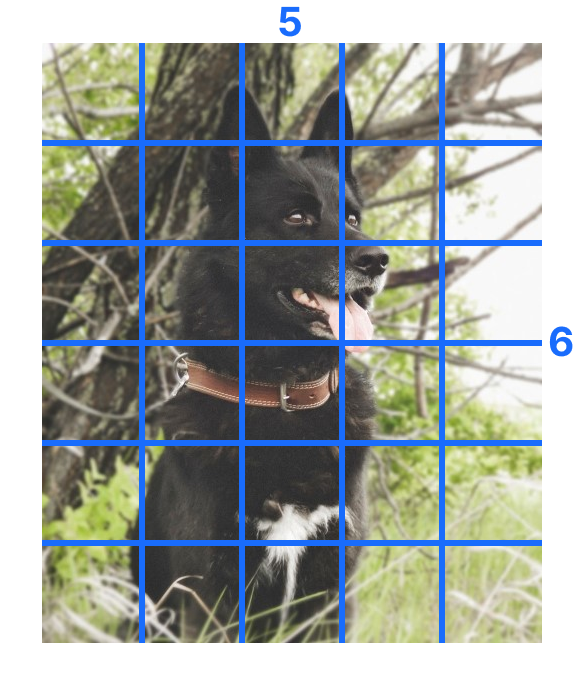
Пример: на сервере-источнике хранится картинка 500×600; вы хотите вырезать из неё фрагмент размером 220×100, чтобы оставить только ошейник собаки.
Чтобы обрезать картинку, вы добавляете в ссылку параметр запроса:
img.jpg?crop=220,100,offset-x40,offset-y58Вот какие действия произойдут с картинкой перед тем, как CDN доставит её пользователю:
1. Вы указали размер фрагмента — 220×100 (crop=220,100,offset-x40,offset-y58). Обрезка выделит фрагмент такого размера на картинке.

2. Обрезка переместит фрагмент вправо так, чтобы слева осталось 40% от области, которую нужно отрезать по ширине (crop=220,100,offset-x40,offset-y58). Соответственно, справа останется 60% области для обрезки.

3. Переместит фрагмент вниз так, чтобы сверху осталось 58% от области, которую нужно отрезать (crop=220,100,offset-x40,offset-y58). Снизу, соответственно, останется 42% обрезаемого пространства.

4. Вырежет фрагмент. Итоговая картинка получится такой:

• Указать место с помощью одного отступа, измеренного в пикселях, и одной координаты, измеренной в процентах от исходного изображения
Вы можете комбинировать предыдущие способы для того, чтобы указать конкретное место на исходной картинке, из которого нужно вырезать фрагмент. Например, задать координату в пикселях по горизонтали и процент обрезки по вертикали.
Примеры комбинированных параметров запроса:
-
?crop=ширина,высота,x(значение по оси х),offset-y(процент обрезки сверху)
-
?crop=ширина,высота,offset-x(процент обрезки слева),у(значение по оси у)
-
?crop=ширина,высота,x(% обрезки по оси х),offset-у(процент обрезки сверху)
Обрезка сработает так, как описано выше.
Проверить работу операции
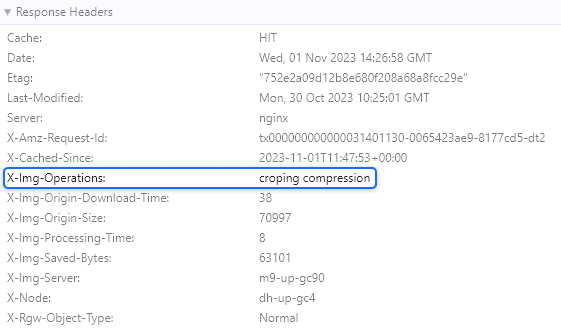
Проверить, применилась ли обрезка, можно по значению HTTP-заголовка изображения X-img-operations. В нём отображаются все выполненные преобразования. Если в строке стоит значение crop — изображение было обрезано.

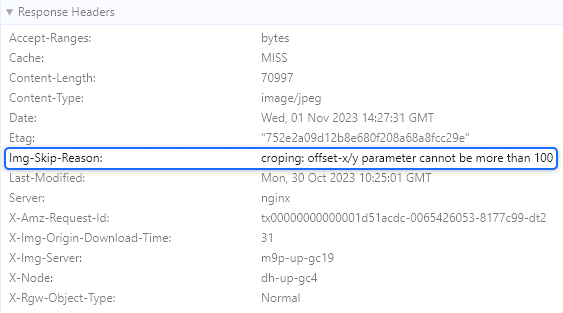
Если значения crop в заголовке нет, и из кеша CDN отдаётся исходное изображение без обрезки, проверьте HTTP-заголовок Img-Skip-Reason. Там указывается причина, по которой операция не смогла быть выполнена.