CDN
Image stack. Изменить качество изображений
Об операции Качество изображений
Что это? Качество изображений — операция Image stack, которая изменяет качество изображения с 1% до 100%. Чем ниже значение, тем хуже качество изображения. Вы сами определяете, какое значение установить, какое изображение получат пользователи.
Например, если вы установите значение 30%, вы получите изображение низкого качества с грубой пикселизацией. Когда вы увеличите процентное значение, повысится и качество изображения. Значение 75% — достаточно высокое, но оно снизит резкость и контрастность изображения. Установив значение 95%, вы получите изображение, схожее с оригиналом.

Итоговый вид изображения зависит от его гранулярности и цветовой схемы. Так, если на изображении запечатлена монолитная фигура на контрастном фоне (например, коричневая птица на зелёном фоне), изменения в качестве будут более очевидны. На детализированном и неконтрастном изображении изменения будут менее заметны.
Как работает? Включив операцию Качество изображений в опции Image stack, вы разрешаете CDN преобразовывать ваши оригинальные изображения. CDN закеширует и создаст их копии, а затем изменит их качество и отдаст конечным пользователям. После выполнения операции изображение не меняет свой URL и расширение.
Опция также управляется через параметры запроса.
К примеру, на источнике хранится JPG-изображение и его оригинальное качество — 90%, но вы устанавливаете значение параметра Quality на 50%. CDN автоматически уменьшает качество изображения, когда оно попадает в кеш. Так, источник будет хранить изображение высокого качества, но конечные пользователи получат его сжатую версию.
Обратите внимание:
- Операция по изменению качества не может выполняться отдельно от других операций. Если вы хотите изменить качество изображения, нужно активировать ещё одну операцию. Например, включите операцию Сжатие или перейдите к разделу «Совместить с другими операциями».
- Image stack не может преобразовывать изображения размером более 32 МБ.
Для чего используется? Покажем на примерах, когда эта опция может быть полезной.
-
Доставлять изображения быстрее. Представим, что вы владелец интернет-магазина. У каждого вашего продукта есть собственная страница с изображениями высокого качества. Так как такие изображения имеют большой размер, у пользователей они загружаются медленнее. Чтобы этого избежать, вы можете понизить качество изображений, тогда их размер уменьшится, а скорость загрузки увеличится.
-
Сократить нежелательное использование. Вы владеете стоковыми фотографиями и продаёте их. Вы хотите, чтобы ваши пользователи могли бесплатно скачивать только 10 фотографий в высоком качестве. Чтобы это сделать, вы можете поставить лимит, по достижении которого фото будут скачиваться в сжатом виде.
Особенности. Качество изображений входит в платную опцию Image stack. Эта опция помогает оптимизировать изображения: конвертировать в форматы WebP и AVIF, обрезать, изменять качество и размеры. Чтобы использовать Качество изображений, нужно подключить Image stack.
Использовать Качество изображений
1. Подключите опцию Image stack к CDN-ресурсу согласно инструкции «Как подключить опцию».
2. Укажите, в каком качестве изображения будут доставляться вашим пользователям.

Доступны четыре значения:
-
Высокое — 95%
-
Среднее — 80%
-
Низкое — 65%
-
Своё значение — любое значение от 1% до 100%
Кнопка Включить сжатие без потерь для PNG определяет, будет ли меняться качество изображений в формате PNG, или они будут доставляться без потерь.
3. Сохраните настройки.
Теперь ваши пользователи начнут получать изменённые изображения, но не забудьте добавлять хотя бы ещё одну операцию!
Управлять через параметры запроса
После включения опции пользователи смогут изменять качество картинок самостоятельно с помощью параметров запроса. Если вы хотите задать их размеры на источнике, следуйте инструкции ниже:
1. Откройте код сайта-источника.
2. Найдите строки с URL тех изображений, качество которых хотите изменить.
3. Добавьте в URL изображений параметр запроса с нужными значениями в формате:
image.jpg?quality=value1&tool2=value2где:
-
value1 — число от 1 до 100
-
tool2=value2 — параметры запроса для другой операции Image stack (обрезка, изменение размера, сжатие)
Например, чтобы снизить качество изображения, сжать его в формат AVIF и вырезать область 200х200 пкс. по центру, используйте такой параметр запроса:
image.jpg?quality=76&fmt=avif&crop=200,2004. Сохраните изменения в коде источника вебсайта. Теперь изображения будут отображаться на вебсайте в том качестве, которое вы задали.
Давайте посмотрим, как при смене параметров «Качества изображений» изменится фото колеса обозрения.
|
Ссылка: example.com/img.jpg Оригинал изображения до применения опции.  |
Ссылка: cdn.example.com/img.jpg?quality=80&fmt=webp Изображение с качеством, установленным по умолчанию.  |
|
Ссылка: example.com/img.jpg?quality=50&fmt=avif  |
Ссылка: cdn.example.com/img.jpg?quality=10&crop=300,800  |
Совместить с другими операциями
Вы можете совместить несколько операций: использовать Качество изображений, Обрезку, Изменение размера, Сжатие одновременно. Для этого укажите два и более параметра в формате:
image.jpg?tool#1=value&tool#2=value&…К примеру, вы хотите вырезать сегмент 300×600 пикселей из центра исходного изображения и уменьшить качество на 50%. Тогда добавьте такой параметр запроса к URL изображения:
image.jpg?crop=300,900&quality=50Вот что получат пользователи при загрузке изображения:

Проверить работу операции
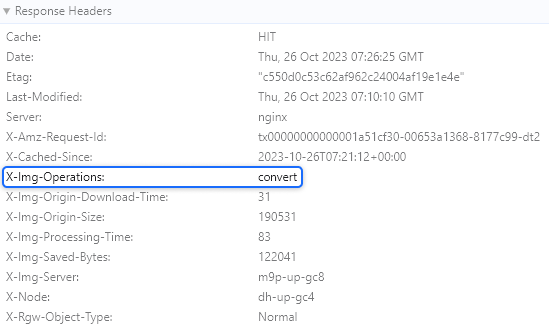
Чтобы проверить, изменилось ли разрешение изображения, проверьте значение HTTP-заголовка. Заголовок X-Img-Operations отображает все произведённые преобразования. Если в значении указано convert, качество изображения изменилось.

Если в HTTP-заголовке нет значения convert, а CDN возвращает изображение в оригинальном качестве, проверьте HTTP-заголовок Img-Skip-Reason. Заголовок объясняет причину, почему операция не выполнилась. В частности, значение bad quality parameter появляется, когда значение качества, которое вы установили, больше 100%.
