CDN
Image stack. Изменить размер изображений
Об операции Изменение размера
Что это? Изменение размера — операция Image stack, которая изменяет высоту и ширину исходного изображения при его доставке через CDN. Высоту, ширину и метод уменьшения вы или ваши пользователи задаёте сами для каждого изображения.
Пример. На сервере-источнике хранится картинка размером 1000x600 пикселей, но вы с помощью Изменения размера задали параметры height=500, width=300. В кеше CDN картинка автоматически уменьшилась. В результате на источнике по-прежнему хранится изображение 1000x600, но пользователи получают его уменьшенный вариант — 500х300.
Как работает? Чтобы задать новую высоту и ширину изображения, нужно добавить соответствующие параметры запросов в URL картинок. Эти параметры описаны в разделе Использовать Изменение размера. Если вы установили эти параметры на источнике, CDN отдаст пользователям изменённую копию картинки. Если на источнике таких параметров нет, пользователи смогут задать их самостоятельно с помощью параметров запроса.
Внимание. Image stack не может преобразовывать изображения размером более 32 МБ.
Особенности. Изменение размера входит в платную опцию Image stack. Эта опция помогает оптимизировать изображения: конвертировать в формат WebP и AVIF, обрезать, изменять качество и размеры. Чтобы использовать Изменение размера, нужно подключить Image stack.
Использовать Изменение размера
1. Подключите опцию Image stack к CDN-ресурсу согласно инструкции «Как подключить опцию».
После включения опции пользователи смогут изменять размер картинок самостоятельно. Если вы хотите задать их размеры на источнике, следуйте инструкции ниже:
2. Откройте код сайта-источника.
3. Найдите строки с URL изображений, размеры которых хотите уменьшить с помощью операции.
4. Добавьте параметры запроса в URL изображений.
Один параметр задаётся в формате:
image.jpg?параметр=значениеДва и более параметров задаются в формате:
image.jpg?параметр1=значение&параметр2=значение&…где image.jpg — URL вашего изображения на сайте.
|
Параметр и как он работает |
Пример |
|
Width Параметр width сжимает картинку с сохранением Через параметр width вы указываете Пример: на сервере-источнике картинка |
До: image.jpg После: image.jpg?width=300 |
|
Height Параметр height сжимает картинку с сохранением Через параметр height вы указываете Пример: на сервере-источнике картинка |
До: image.jpg После: image.jpg?height=300
|
|
Fit Параметр fit настраивает, Чтобы использовать fit, нужно указать Если вы укажете только высоту и ширину Fit может принимать четыре значения, о которых рассказываем ниже. |
До: image.jpg |
|
1. fit=fit Картинка будет иметь ширину и высоту, Пример: размеры исходной картинки 500×490, |
1. После: image.jpg?width=200&height=100&fit=fit или image.jpg?width=200&height=100
|
|
2. fit=bounds Картинка будет уменьшена пропорционально. Так, размер большей стороны Пример: на сервере-источнике картинка Как будет действовать операция: 2) Рассчитает пропорции исходного изображения. 3) Уменьшит картинку, взяв за основу данные: |
2. После: image.jpg?width=200&height=100&fit=bounds
|
|
3. fit=cover Картинка будет уменьшена пропорционально. Так, размер меньшей стороны Пример: на сервере-источнике картинка Как будет действовать Изменение размера: 1) Сравнит значения ширины и высоты 2) Рассчитает пропорции исходного изображения. 3) Уменьшит картинку, взяв за основу данные: |
3. После: image.jpg?width=200&height=100&fit=cover
|
|
4. fit=force У итоговой картинки будут те ширина и высота, |
4. После: image.jpg?width=200&height=50&fit=force
|
5. Сохраните изменения в коде сайта-источника.
Теперь изображения на сайте будут отображаться с теми размерами, которые вы задали.
Проверить работу операции
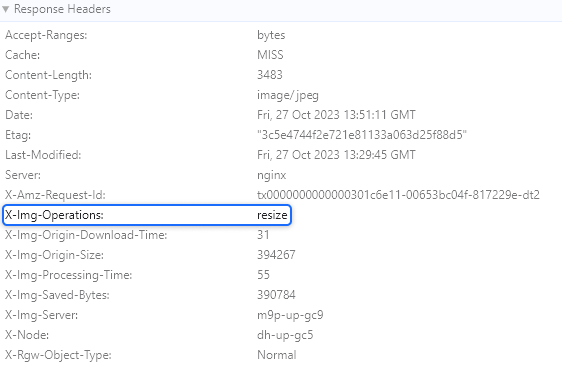
Проверить, применились ли изменения, можно по значению HTTP-заголовка изображения. В заголовке X-Img-Operations отображаются все выполненные преобразования. Если видите в строке значение resize — размер изображения изменился.

Если значения resize в заголовке нет, и из кеша CDN отдаётся изображение исходного размера, проверьте HTTP-заголовок Img-Skip-Reason. Там указывается причина, по которой операция не смогла быть выполнена.







